Herkese merhaba,
Bir önceki yazımda Arduino IDE’sini nasıl edineceğimize ve kuracağımıza değinmiştim. Bu yazımda bu IDE’yi tanıtacağım ve örnek bir uygulama yapacağız.
Dilerseniz konuyu anlattığım videomu da izleyebilirsiniz.
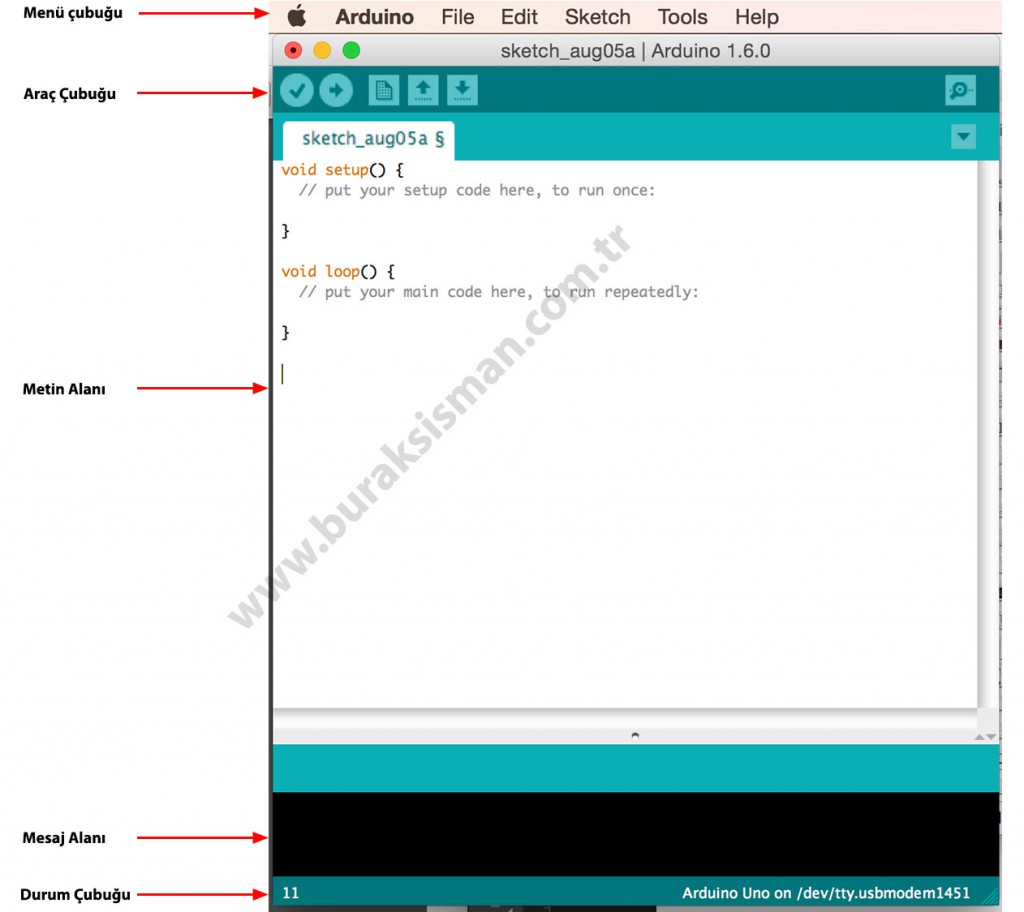
Arduino IDE’sini çalıştırdığımızda Şekil 1’deki gibi oldukça basit bir ara yüz ile karşılaşacaksınız. Arduino için geliştirdiğiniz programlara sketch yani Türkçe olarak eskiz denmektedir. Şekil 1’de de gösterdiğim gibi Arduino IDE’si menü çubuğu, araç çubuğu, bir metin alanı, bir mesaj alanı ve durum çubuğundan oluşmaktadır.
Şekil 1: Arduino IDE
Menü Çubuğu: Kullandığımız bir çok uygulamadan alışık olduğumuz gibi Arduino IDE’mizde de bir menü çubuğu bulunmaktadır. Çeşitli fonksiyonları yerine getirmek için gerekli bağlantıları barındırır.
Araç Çubuğu: Araç çubuğunda, sıkça ihtiyacımız olan düğmeler yer almaktadır. Buradaki düğmeler sırasıyla; Verify, Upload, New, Open, Save ve Serial Monitor’dur.
- Verify(Doğrula): Yazdığımız kodda bir hata olup olmadığını denetler. Bu doğrulama gramatik açıdan kodunuzu doğrular, mantıksal bir hata varsa bunu tespit etmez.
- Upload(Yükle): Yazdığımız kodu derleyerek, bağlı olan Arduino’muza yükler.
- New(Yeni): Yeni bir eskiz oluşturur.
- Open(Aç): Mevcut bir eskizi açar.
- Save(Kaydet): Eskizimizi kaydeder.
- Serial Monitor(Seri Ekran): Arduino’muza gönderdiğimiz ve Arduino’muzdan aldığımız verileri gösterir.
Metin Alanı: Bu alana kodlarımızı yazarız.
Mesaj Alanı: Bu alanda yaptığımız hatalar veya derleme sonuçları görüntülenir.
Durum Çubuğu: Bu çubukta, o anda metin alanında imlecin bulunduğu satır numarası ve bilgisayarımıza bağlanmış olan Arduino modeli ve portu gösterilir.
Kullanıcı arayüzünü tanıdıktan sonra, uygulamamıza geçelim. USB kablomuzun bir ucunu Arduino Uno kartımızdaki ilgili porta, diğer ucunu ise bilgisayarımızın USB portuna takıyoruz. Arduino kartımızın, bilgisayarımızın USB portundan aldığı enerji ile hemen çalışmaya başladığını ve üzerindeki ışıkların yandığını farkedeceksiniz.
Öncelikle; Arduino IDE’mize, bilgisayarımıza taktığımız Arduino kartımızı kullanacağımızı belirtmeliyiz. Bunun için; Tools(Araçlar) menüsünden, Board(Kart) menüsünün altında listelenen Arduino Kart modellerinden, kullanmak istediğimiz Arduino modelini seçiyoruz. Bu uygulamada Arduino Uno modelini kullanacağımız için Arduino Uno seçeneğini seçtik. Daha sonra bilgisayarımıza bağlamış olduğumuz Arduino kartımız ile iletişim kurabilmek için; Tools(Araçlar) menüsünden, Port menüsünün altından;
İşletim sistemimiz MAC OS ise “/dev/tty.usbmodemXXXXX”,
işletim sistemimiz windows ise COM1, COM2 ve COM3
şeklinde isimlendirilmiş seri portu seçiyoruz. Bu adımları tamamlayarak Arduino’muza geliştirmiş olduğumuz kodları iletmek için gerekli ayarları yapmış olduk.
Seçtiğiniz Arduino modelini ve seri portunu durum çubuğunun sağ tarafında görebilirsiniz.
Artık uygulamamızı kodlamaya geçebiliriz. Bunun için ilk çalışmamızı hazır bir örnekden faydalanarak yapalım. Örneği açmak için;
File(Dosya)->Examples(Örnekler)->Basics(Temel)->Blink adımlarını takip ediniz.
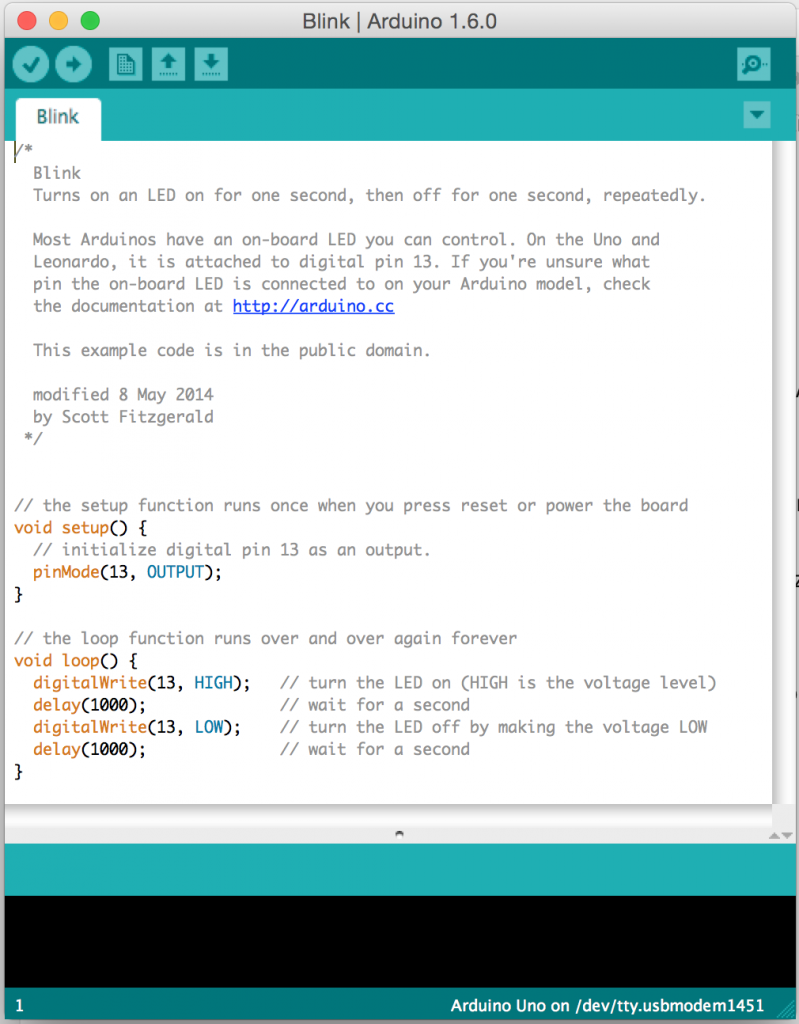
Şekil 2’deki gibi bir eskiz açılacaktır.
 Şekil 2: Yanıp Sönen Led Uygulaması
Şekil 2: Yanıp Sönen Led Uygulaması
Bir çok Arduino modelinin üzerinde, kontrol edebileceğimiz bir LED bulunmaktadır. Uno ve Leonardo modellerinde bu LED doğrudan 13. dijital pine bağlıdır. Bu örnekteki uygulamamız Arduino’muzun üzerindeki LED’i, 1 saniye aralıklarla yakıp, söndürmektedir.
Arduino’muzu USB portundan bilgisayarımıza bağladıktan sonra, Araç Çubuğunda bulunan Upload(Yükle) ikonuna tıklıyoruz. Mesaj alanımızda yaptığımız işlemle ilgili bir hata olup olmadığını kontrol edebilirsiniz. Eğer bir hata mesajı almadıysak, Arduino’muzdaki LED’in 1 saniye aralıklarla yanıp söndüğünü görebilirsiniz.
Şimdi örneğimizdeki kodları irdeleyelim.
Yorumlar
“/*” ile başlayan ve “*/” ile biten satırlar ve bu satırların arasındaki her bir satır yorum satırı olarak adlandırılmaktadır. Yorum satıları ayrıca “//” ile de başlayabilmektedir. Yorum satırlarının kodlama açısından hiç bir işlevi yoktur. Yani mikro denetleyicimiz, bu satırları bir kod olarak algılamaz ve görmezden gelir. Peki neden yorum satırlarını kullanırız? Uygulama geliştirirken yüzlerce ve hatta binlerce satırdan oluşan kodlar yazarız. Bizden bir başkası bu kodları incelediğinde ne yapmak istediğimizi kolayca anlayabilsin veya uzun bir aradan sonra tekrar bu kodları incelediğimizde ne yaptığımızı hatırlamamız için yorum satırlarını kullanırız.
Fonksiyonlar
Bir fonksiyon, bir çok kez kullanılacak ve belirli bir görevi yapan kodları içeren yapılardır. Aynı kodu tekrar tekrar yazmak yerine, bir fonksiyon olarak tanımlarız ve gerekli yerlerde bu fonksiyonu çağırırız. Örneğin; her sabah yaptığımız işleri bir fonksiyon olarak tanımlayalım;
void sabahUyaninca(){
7:00'de uyan;
banyoya git;
yüzünü yıka;
dişlerini Fırçala;
duş al;
kıyafetlerini giy;
}
Burada void ifadesi fonksiyonumuzun geriye bir değer döndürmeyeceğini ifade eder. Bazı durumlarda; fonksiyonlardan, işlemler tamamlandıktan sonra geriye bir değer döndürmelerini isteyebiliriz. Böyle durumlarda, void ifadesi yerine geri döndürmesini istediğimiz veri tipini tanımlarız. Ayrıntısını ilerleyen yazılarımda göreceğiz. Şimdi sadece geriye bir değer döndürmeyen bir fonksiyon ile devam edelim. Örnekte de görüldüğü gibi yapılmasını istediğimiz işlemleri { } süslü parantezlerin arasına yazıyoruz. Her sabah bu sırayla yaptığımız işlemleri fonksiyonlaştırmış olduk. Artık; bu işlemleri ne zaman yapmak istersek bu fonksiyonu çağırmamız yeterli olacaktır. Dolayısı ile içerisindeki kodları devamlı yazmak zorunda kalmayacağız.
İpucu: Zorunlu olmamasına karşın yazdığımız kodların daha kolay okunabilmesi için; değişkenlere veya fonksiyonlara birden fazla kelimeden oluşan isim verilecekse izlenen bir eğilim vardır. İlk kelimeden sonraki her kelimenin baş harfleri büyük yazılır. Örnek; ileriGit, geriyeDon, lediYakSondur gibi. Değişkenlerinizi ve fonksiyonlarınızı bu şekilde isimlendirmenizi öneriyorum.
Her Arduino eskimizde mutlaka olması gereken iki fonksiyon bulunmaktadır. Bunlar void setup ve void loop fonksiyonlarıdır. Arduino kartımıza kodlarımızı yüklerken bu iki fonksiyonun var olup olmadığı kontrol edilir. Bu fonksiyonlar olmadan eskimiz derlenmez.
Setup Fonksiyonu
Setup, Arduino’muzun okuduğu ilk fonksiyondur. Bu fonksiyon sadece bir kez okunur ve içerisinde yer alan kodları çalıştırılır. Adından (setup:kurulum, kurma anlamına gelir) da anlaşılacağı gibi Arduino’yu çalışmaya başlamadan önce hazırlar. Burada çalışma süresi boyunca değişmeyecek değerler ve özellikler tanımlanır. Şekil 2’de de görüleceği üzere void setup ve void loop ifadeleri turuncu renkte yazılmıştır. Bunun nedeni; bu fonksiyonların Arduino tarafından çekirdek fonksiyonlar olarak önceden tanımlanmış olmasıdır.
void setup(){
pinMode(13, OUTPUT);
}
Örneğimizde; 13. pinimizin bir çıkış pini olarak tanımlıyoruz. Burada kullandığımız pinMode fonksiyonu; veri alınması veya gönderilmesi için belirtilen pinin giriş yada çıkış olacağını tanımlamak için kullanılır. pinMode fonksiyonunun da turuncu olduğuna dikkat ediniz, bu fonksiyon da çekirdek fonksiyonlardır. Şekil 2’de OUTPUT ifadesinin de mavi renkte yazıldığı görülmektedir. Bunun nedeni de bu ifadenin sabit bir değer olarak önceden tanımlanmış olmasıdır.
Loop Fonksiyonu
Bu fonksiyonun özelliği, Arduino’muzun reset düğmesine basana kadar veya çalışması için verdiğimiz gücü kesene kadar sürekli çalışmaya devam etmesidir. Loop kelimesi, döngü demektir. İsminden de bu fonksiyonun sürekli çalışan bir fonksiyon olduğu anlaşılabilir.
void loop(){
digitalWrite(13, HIGH);
delay(1000);
digitalWrite(13, LOW);
delay(1000);
}
loop fonksiyonuna baktığımızda da digitalWrite ve delay şeklinde iki turuncu fonksiyon görmekteyiz.
digitalWrite fonksiyonu; belirtilen pine dijital bir veri gönderir. Bildiğiniz üzere LED’lerin iki durumu vardır; elektrik terimleriyle HIGH(yüksek) ve LOW(düşük) yani yanık veya sönük olma durumlarıdır. Bir Arduino Uno kartı çalışmak için 5V güce ihtiyaç duymaktadır. Dolayısı ile buradaki HIGH ve LOW ifadeleri 5V ve 0V‘a karşılık gelmektedir.
digitalWrite(13, HIGH);
satırı ile şu komutu vermiş oluyoruz: “Arduinomuzun 13. pinine bağlı olan LED’i yakmak için; bu pine 5V gönder”
delay fonksiyonu; belirlenmiş milisaniye kadar programımızı bekletmektedir. Bu örnekte yazılmış olan delay(1000) ifadesi, 1 saniye süreyle programımızı bekletmektedir.
Kodun tamamını irdeleyecek olursak;
- 13. pine 5V güç iletiyoruz,
- 1 saniye bekletiyoruz(bu süreçte LED’imiz hala yanık),
- 13. pine 0V güç iletiyoruz,
- 1 saniye bekletiyoruz(bu süreçte LED’imiz sönük)
Şimdi kodumuzu Arduino’muza yükleyeceğiz. Bunun için Arduino’muzu USB portundan bilgisayarımıza bağlayalım. Yukarıda anlattığım ayarları yapalım. Daha sonra kodu Araç Çubuğumuzdaki Upload(Yükle) düğmesi ile Arduino’muza yüklüyoruz.
Herşeyi doğru yaptıysak bize göz kırpan bir LED’imiz olacak.
Bu yazımda Arduino IDE’mizi tanıdık ve küçük bir uygulama yaptık. Bir sonraki yazımda breadboardlar, jumper kablolar ve LEDler ile bir uygulama yapacağız. Görüşmek üzere,
Robot’lu günler dilerim…